2021.03.08. 15:16
9 webdesign trend, amely fontos 2021-ben
Az internet egy túlméretezett információs készülékké fejlődött át, ami azokban az újításokban nyilvánul meg, amelyek az évek során megváltoztatták a világháló megjelenését. A mobilforradalom mindenekelőtt arra kényszerítette a webdesignereket, hogy gyökeresen átgondolják a szemléletüket. Ma az a feladatuk, hogy a legkisebb képernyőn is bemutassák magukat, anélkül, hogy értékes információkat hagynának ki. De még a specifikusabb webdesign szintjén is új trendek jelennek meg, amelyek bepillantást engednek abba, hogy milyen lesz a holnap internete. Bemutatunk kilencet ezekből a trendekből azért, hogy felkészülhessen a 2021-es modern webdesignra.
Forrás: freepik
Mit jelent a webdesign 2021-ben?
Az elmúlt néhány évben a webtervezési gyakorlatban elmozdulást láthattunk a mobil adaptációk nagyobb hangsúlyának irányába. A weboldalaknak feladatuk, hogy még hatékonyabbak és felhasználóbarátabbak legyenek a versenyképes online piacon, és bármilyen képernyőhöz illeszkedjenek – legyen szó PC-ről, táblagépről vagy okostelefonról. A 2000-es évek terjedelmes és már-már túlfeszített formatervezése a múlté; az emberi szemnek elege van már belőle. Az új alapelv a lényegre való összpontosítás.
A weboldalaknak „felhasználóbarátnak” kell lenniük, de a „használhatóságuk” ugyanolyan fontos a modern webdesignban. A reszponzív webdesign fontos tendencia a mobilpiacon. Kihangsúlyozza a technikai rugalmasságot úgy, hogy közben figyelembe veszi a felhasználó készülékét is. A modern webdesign tehát azt jelenti, hogy egy weboldal képes hatékonyan „reagálni” a felhasználó eszközére, és ennek megfelelően mutatja be magát. A reszponzív webdesignt tudatosan tervezték, hogy a webhelyek jól reagálhassanak az új vagy korábban ismeretlen rendszerekre. A webtervezők már nem csak a böngészőkhöz fejlesztenek webhelyeket – a legismertebb webhelyszolgáltatók közül sokan saját alkalmazásaik révén teszik lehetővé a könnyebb mobilhasználatot.
Néhány webdesignnal kapcsolatos divatos kifejezés idén is megállja a helyét. Egyrészt létezik a „tárgyak internete”, amely látja a mindennapi élet növekvő digitalizációját, és még több interakciós lehetőséget akar kínálni a felhasználóknak. Másrészt jelentős előrelépés történt a mesterséges intelligencia kutatásában is, aminek eredményeképpen fejlődtek az automatizált webszolgáltatások; a webdesignerek valószínűleg ezt a területet is teljes mértékben kihasználják. A „fogyasztható tartalom” növekvő figyelme azt jelenti, hogy a webüzemeltetők célja, hogy weboldalukat a kapóssá tegyék, és biztosítsák, hogy a felhasználóbarát legyen. Ugyanakkor ezek a digitális trendek a 2000-es évek fényes és figyelemfelkeltő víziójára vezethetők vissza. Ha ez a két irányzat – a használhatóságra és a fogyasztható tartalmakra való összpontosítás – valóban együttműködik, és más újítások és bátor ötletek fűszerezik, 2021 egy izgalmas év lesz a webdesignerek számára.
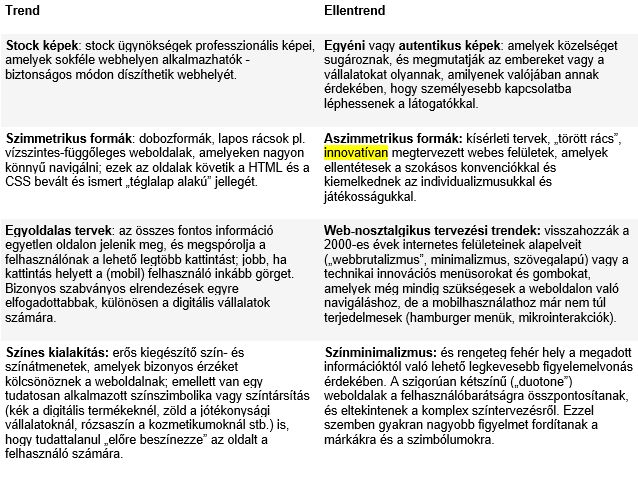
Trendek és ellentrendek a webdesignban
A webdesign trendek nem léteznek légüres térben; ellentrendek jelentek meg, amelyek bizonyos design elemeket más vagy ellentétes irányba húznak. Néha az ellentrendek a bizonyos tendenciákra adott reakciókból alakulnak ki, amint azok nyilvánvalóbbá válnak. A webdesignerek gyakran támaszkodnak az ellentendenciákra annak az érdekében, hogy kitűnhessenek a jövő internettervezőiként. Íme néhány példa ezekre a trendekre és a hozzájuk tartozó ellentrendekre, amelyekkel 2021-ben találkozhatunk.

9 trend, amely hatással van a webdesignra 2021-ben
Összességében a webdizájn továbbra is ugyanabba az irányba fejlődik, mint évek óta: a mobileszközökre összpontosít (reszponzív webdesign), a fogyasztható tartalmakra, a célorientált felületekre és a reaktív vagy interaktív felhasználói felületekre. Ugyanakkor a mesterséges intelligencia fejlesztései egyre nagyobb hatással vannak a webdesignerekre, és az új technológiák egyre hozzáférhetőbbé válnak. 2021-ben folytatódnak a korábbi évek webtervezési trendjei, és az internetes környezet nem fog radikálisan megváltozni. Egyes tendenciák azonban további javulást jeleznek a platformokon lévő felhasználói élmény terén, és segítenek a holnap internetének kialakításában.
1. trend: A sebesség/teljesítmény egyre fontosabbá válik
Ez kevésbé trend, mint egy jól megtervezett webhely alapelve: az oldalak betöltési sebessége egyre fontosabbá válik a mobilforradalomnak köszönhetően. Végülis a weboldalak üzemeltetői azt akarják, hogy az oldaluk könnyen elérhető és helytakarékos legyen. Minél gyorsabban töltődik be a weboldal, annál jobb a felhasználói élmény – ez volt a helyzet 10 évvel ezelőtt is. Ennek ellenére a webtervezők egyre inkább lemondanak az időigényes és memóriaigényes elemekről a weboldal gyorsabb használata érdekében.
A webdizájn számos más irányzata innen indul. Például az egyre növekvő minimalizmus a weboldal tervezésében azt jelenti, hogy a memóriaigényes adathordozókat nagyrészt kerülik, és előnyben részesítik azokat a formátumokat, amelyek nem foglalnak akkora tárhelyet. Előnyben részesítik azokat a „hosszú görgetésű” weboldalakat, amelyek minden szükséges információt egyetlen görgethető oldalon helyeznek el, így a felhasználónak több aloldal helyett csak azt az egy oldalt kell betöltenie. Az egyre népszerűbb „fehér hely” is azt jelzi, hogy nincsenek olyan elemek, amelyek lelassíthatnák a weboldal betöltési sebességét.
Az internet a viszonylag rövid fejlesztési periódus alatt jelentősen gyorsabbá vált. De még mindig gyakran bírálják, hogy nem elég gyors. Különösen a mobil adathálózatok még nem elég erősek több régióban. A webtervezők azonban már képesek ellensúlyozni az ilyen hiányosságokat azzal, hogy a lehető legegyszerűbben tervezik meg honlapjaikat.
A modern webdesign egyéb irányzatai, például az interaktív animációk, a parallaxis hatások vagy a dinamikus hátterek lenyűgözőnek tűnnek, és hatékony felhasználásuk esetén javítják az információ feldolgozását. Az összetett weboldaltervezés azonban gyakran negatív hatással van a teljesítményre. A webdesignereknek ezért alaposan meg kell fontolniuk, hogy mely multimédia és interaktív tartalom kínál hozzáadott értéket a felhasználó számára, és mely lassítja feleslegesen a weboldal működését. Általános szabály: a kevesebb több – ami nem feltétlenül jelenti az unalmas kialakításhoz való visszatérést.
Megjegyzés: a webhely teljesítménye közvetlen hatással van a felhasználói élményre. Különbséget kell tenni a tényleges és az észlelt betöltési idő között. A késések csak akkor okoznak problémát, ha a felhasználó annak érzékeli. A webtervezők ezért többek között a következő intézkedéseket alkalmazzák a hosszabb betöltési idők megfigyelésére:
Folyamatjelző
Ha a látogatónak várnia kell, akkor érdemes tudnia, hogy meddig. A folyamatjelző sáv nem rövidíti le a betöltési időt, de szórakoztatóbbá teheti, ha érdekes módon van megszerkesztve. A cél az, hogy a felhasználó a weboldalon maradjon, még akkor is, ha muszáj várnia. Az internetezők manapság egyre türelmetlenebbek, ha a weboldalak eléréséről van szó.

A folyamatjelző egy sávval jeleníthető meg az itt látható módon.
Először töltse be a legfontosabb elemeket
A weboldalakat úgy kell programozni, hogy először a „hajtás feletti” tartalom kerüljön lehívásra és megjelenítésre a böngészőben. Ez az oldal azon részeit jelenti, amelyek a látogató számára anélkül láthatók, hogy lefelé kellene görgetnie. Amíg ez a tartalom elérhető, a felhasználó számára nem számít, hogy a („hajtás alatti”) további tartalom később tölt-e be.
Progresszív JPEG-ek
A progresszív JPEG formátumban beágyazott képek végső felbontásukban nem felülről lefelé épülnek fel, amikor betöltődnek. Ehelyett átlapolt szkennelést használnak: a látogatónak először egy alacsony minőségű előnézeti kép kerül bemutatásra, amely fokozatosan finomodik egészen addig, amíg a kívánt képminőségre vonatkozó adatok teljesen be nem töltődnek.
WebAssembly
A webalkalmazások az internetes élmény elengedhetetlen részét képezik és jó okkal. A JavaScript lehetővé teszi a webhely látogatóinak, hogy interakcióba lépjenek egy olyan weboldallal, amely javítja az élményüket. De sok webes alkalmazás még mindig lassítja a teljesítményt. A WebAssembly (Wasm) egy újonnan kifejlesztett nyelv, amely gyorsabban működik a böngészőkben azért, mert előre le van fordítva. A Wasm még nem terjedt el széles körben, de a modern böngészők már képesek kezelni a technológiát.
Trend 2: CSS Trükkök
A CSS már elengedhetetlen a weboldalak fejlesztésekor. Szinte minden webhely a stíluslap nyelvét használja a tervezés adaptálásához. Szerencsére a CSS tovább fejlődik és új, innovatív lehetőségeket kínál a lenyűgöző weboldalak tervezéséhez. A legújabb fejlemények a weboldal rugalmasságára összpontosítanak. Ez különösen fontos a mobil webhelyek esetében, ahol a képek és más médiaelemek várhatóan reális méretűek és formájúak lesznek.
CSS Grid és CSS Flexbox
A CSS3 megjelenésével a nyelv magában foglalja a CSS Gridet és a CSS Flexboxot. Mindkét módszer lehetővé teszi a képernyő méretéhez automatikusan alkalmazkodó terveket. Az elemeket intelligens rendszer terjeszti és méretezi, de a webdesignerek a minimális és maximális méretet manuálisan továbbra is módosíthatják.
SVG
Az SVG képformátum nem újkeletű, mégis egyre nagyobb jelentőségű előnyöket kínál. A formátum kis fájlméretű, rugalmasan skálázható és CSS-el formázható. Ez teszi az SVG-t webtervezési trenddé 2021-ben. Mivel ez elsősorban XML adatformátum, a forráskód (és a grafika) a CSS segítségével adaptálható. Ez a kombináció lehetővé teszi a webtervezők számára, hogy olyan grafikákat integráljanak, amelyek az eszköz kijelzőjéhez vagy az egyedi felhasználói igényekhez alkalmazkodnak.
Trend 3: Mikrointerakciók
A mikrointerakciók az UX tervezésének trendjei, amelyek során a kiválasztott felhasználói interakciókat kisebb animációs effektusok kísérik. Ez lehet például egy Tetszik gomb, amely megrezegteti a felhasználó okostelefonját, amikor rákattint. Az UX szakértői, például a Dan Saffer számára ezek a részletek jelentik a jó felhasználói élményt.
Tipp: Példák a mikrointerakciók megvalósítására alkalmas animációkra az Awwwards.com vagy a Dribbble oldalon találhatók.
Trend 4: Hosszú/végtelen görgetés
A „mobile-first” megközelítés nemcsak a nézetablakokra és a webes tartalom különböző eszközökön keresztüli veszteségmentes ábrázolására vonatkozik, hanem a jövőben egyre nagyobb hatással lesz a webtartalomra is. Az egyik legfontosabb fejlemény ebben az összefüggésben a kattintásról a görgetésre történő átmenet. Az olyan tervezési koncepciók, mint a végtelen görgetés vagy a parallaxis hatás továbbra is nagy népszerűségnek örvendenek, ezért 2021-ben is trendben maradnak.
Végtelen görgetés
A végtelen görgetés lehetővé teszi a webhely látogatóinak, hogy kattintás helyett görgetéssel fedezhessenek fel új tartalmakat. Amikor elérik a szakasz végét, a következő rész automatikusan megjelenik. Az olyan közösségi hálók, mint a Facebook, az Instagram, a Reddit vagy a Quora már régóta alkalmazzák azt a módszert, hogy folyamatos hírcsatornában mutatják be felhasználóik tartalmát. A végtelen görgetés egy ideje a blogok által is használt eszköz lett, és a jövőben biztosan még nagyobb szerepet játszik majd.
A végtelen görgetés ideális a sokféle információval rendelkező webhelyek számára. Míg egy 100–200 bejegyzést tartalmazó blog még mindig könnyen lapozható, a nagy webprojekteknél az oldalfelosztás előnyei csökkennek az információk mennyiségének növekedésével. Nem valószínű, hogy egy olvasó például a 812. oldalra keresne rá összesen 5782 oldal közül. A végtelen görgetést viszont általában olyan kifinomult algoritmusoknál alkalmazzák, amelyek előszűrik az információkat, és először a legrelevánsabb blogbejegyzéseket mutatják be a felhasználóknak.
Azoknak a weboldal üzemeltetőknek, akik 2021-ben végtelen görgetősávot szeretnének, biztosnak kell lenniük benne, hogy ezt keresőbarát módon teszik. Míg a Google kezdetben küszködött velük, a végtelen görgetés most már gond nélkül megvalósítható a keresőmotor piacvezetőjének részletes tervezési irányelveinek köszönhetően. A következő szempontokat érdemes figyelembe venni:
Tipp: A végtelen görgetés keresőmotorbarát módon történő megvalósításának példája elérhető John Mueller webmester trendelemző demo weboldalán.
A parallaxis görgető hatás
Bár a parallaxis görgetés nem feltétlenül tartozik a legújabb webdesign trendek közé, a következő évek mégis fontosnak bizonyulnak az egyre népszerűbb funkció szempontjából. Ez a mozgásparallaxis az elmúlt években a modern weboldalak alapvető építőköve lett. Az a különleges képessége, hogy a weboldal eltérő szintjeit különböző sebességgel képes mozgatni, mélységérzékelést hoz létre. Ezek a különleges vizuális hatások azt eredményezik, hogy az elragadott látogatók tovább görgetnek, aminek eredményeképpen tovább maradnak az oldalon. Ezeket a hatásokat ideális esetben olyan elemekkel kombinálják, amelyek a látogatót a kívánt művelet végrehajtására ösztönzik. Emiatt a parallaxis görgetés kiválóan használható interaktív történetmeséléssel párhuzamosan. Különösen szemléltető példa az ilyen jellegű használatra a „Minden Utolsó Csepp” weboldal.
Trend 5: Személyre szabott felhasználói élmény
A webes tartalom célzott bemutatása a modern webdesign egyik alapelve. Különösen az e-kereskedelemben a tartalom kiválasztásának és bemutatásának a potenciális vásárlók követelményein kell alapulnia. Korábban absztrakt embercsoportokra helyezték a hangsúlyt, 2021-ben azonban a felhasználói élményre helyeződött át.
Míg az olyan funkciókat, mint a „oldalak, amelyek tetszhetnek neked” gyakorlatilag minden online áruház használja, egyes vállalatok egy lépéssel továbbléptek azáltal, hogy termékeiket az egyedi fogyasztókhoz igazítják. A Spotify zenei streaming szolgáltatás és a Netflix video-on-demand portál olyan vállalkozások példái, akik az ügyfeleikhez igazítják a szolgáltatásaikat. Ez azt jelenti, hogy két felhasználó szinte soha nem látja ugyanazt az ajánlott terméket az adott weboldalon.
A 2021-es év webdesign trendjei olyan személyre szabott weboldalak lesznek, ahol a látogatók a használati szokásaiknak megfelelő tartalmat láthatják majd. Az olyan internetes elemző eszközök, mint a Google Analytics és a Matomo, biztosítják a személyre szabott felhasználói felületek alapjait. Átfogó áttekintést adnak a tartalomszolgáltatóknak azzal kapcsolatban, hogy a webfelhasználók hogyan lépnek kapcsolatba a webtartalommal.
Trend 6: WebXR
A legtöbb felhasználó tisztában van a szórakoztató környezetben létező virtuális valósággal (VR). A számítógépes és mobil játékfejlesztők például sok forrást fektetnek a VR technológiákba, hogy VR szemüvegeket és játékokat hozzanak létre. Ugyanakkor az okostelefonok növekvő száma elérhetővé teszi a kibővített valóság (AR) tartalmát – összeolvasztva a valós világot a digitális birodalommal. A világháló követi ezeket a trendeket. A hibás WebVR technológiát most felváltotta a WebXR technológia, amely megjeleníti a böngészők VR és AR tartalmát.
A felhasználók a VR szemüvegek segítségével már három dimenzióban tekinthetik meg a speciálisan programozott webhelyeket. Hasonlóan az egy helyiségben történő navigáláshoz, a menüopciók és a tartalom között is mozoghatnak. A technológia sokat ígér az e-kereskedelem jövőjével kapcsolatban, lehetővé téve az online üzletek számára, hogy online megismételjék a bolti élményt. Akik VR szemüveggel rendelkeznek, már le is tesztelhetik a WebXR-t a Mozilla segítségével.
Trend 7: Chatbotok
A kommunikációs programok nem újdonságok. A csevegőrobotok a mesterséges intelligencia (AI) kutatási területéről származnak, és manapság már a vállalati weboldalakon és az online áruházakban egyaránt használják. Általában ezek kis párbeszédpanelek, amelyek fogadják a felhasználói kérdéseket és automatikusan válaszokat generálnak. A gép tanulási algoritmusa személyre szabott válaszokat hoz létre, ami azt a benyomást kelti a felhasználókban, hogy egy emberrel beszélnek. A chatbotokat virtuális vásárlási asszisztensként vagy a klasszikus GYIK menüpont alternatívájaként használják.
A csevegőrobotok ritkán tolakodóak és általában kis interaktív elemeken keresztül működnek. Ezért a felhasználóknak az a benyomásuk támad, hogy a webszolgáltatás munkatársai valós időben veszik fel velük a kapcsolatot. A legtöbb esetben a felhasználó képes válaszolni a megkeresésre a weboldal elhagyása nélkül. A mesterséges intelligencia által vezérelt párbeszédpartnerekkel szembeni bizalmatlanság valószínűleg kissé alábbhagyott a Siri, Alexa, Cortana stb. sikere óta. A legtöbb esetben azonban a chatbotok (még mindig) csupán keresősávok, amelyek dinamikusabban reagálnak a keresési lekérdezésekre. Érdekes lesz látni, hogyan fognak fejlődni a chatbotok 2021-ben.
Trend 8: Rendezett felület
A jól megtervezett elrendezéseket gyakran másolják, és ez a tendencia nyilvánvaló a webdesignban. A weboldal és a webalkalmazás felhasználói felületei egyre inkább a tartalomtervezésben és elrendezésben bevált gyakorlatokon alapulnak. Az elrendezés mindig befolyásolja a webhely felhasználóbarát jellegét.
Általában véve egy rendezett felhasználói felülettel (UI) nem hibázhat. Hasonlóképpen ragaszkodhat a széles körű weboldalak régóta kialakított portáltervéhez vagy a kisebb weboldalak blogtervezéséhez, és biztos lehet a működésükben, mivel ezeket a terveket kipróbálták. Ezen kívül két elrendezési trend alakult ki a webdesignban, amely 2021-ben számos grafikus felhasználói felületen lesz megtalálható.
Hamburger gomb
Ez a jelenség olyan gyorsan bevált, hogy sok felhasználó már természetesnek veszi a menü elrendezését: a kis menü gomb, más néven „hamburger gomb”. Kezdetben elsősorban a mobil webhelyek és alkalmazások legördülő menüjéhez használták. Jelenleg a szimbólumot sok asztali számítógép menü gombjaként használják. Ahogy a neve is sugallja, a szimbólum egy réteges hamburgerre hasonlít, és gyakran az „≡” matematikai szimbólum jelzi, amely azt jelenti, hogy „azonos”.
Kártya elrendezések
A második, újabb webdesign trend a tartalom megjelenítésére van befolyással. A kártya elrendezések (más néven „kártyaalapú tervezés”) a szöveges és/vagy képalapú tartalmat vagy a „cselekvésre ösztönzés” gombokat több dobozban mutatja be, amelyek a felhasználói felületen vannak elosztva. Ez számos előnnyel jár: a weboldalakat világos és vizuális módon lehet bemutatni, és gyakorlati szempontból az egyes dobozok vagy kártyák a webtartalom konténereiként szolgálnak, ami azt jelenti, hogy könnyen áthelyezhetők a webhelyterv rácsán belül. A weboldal tartalmának újrafelosztása sokkal egyszerűbbé válik az érzékeny webelrendezés által. A kártya elrendezése főleg az olyan képplatformok miatt vált népszerűvé, mint a Pinterest vagy a webdesign platformok, például a Dribbble.
Trend 9: Sötét Mód
Az egyik fő tendencia, amely nemcsak az interneten, hanem az egész szoftverszektoron is megmutatkozik, a sötét mód. Egyre több felhasználó értékeli a világos kijelző alternatíváját. Ha a környező fények alacsonyak, a fényes interfészek különösen zavaróak lehetnek. Bár sok alkalmazás és program már sötét módban is konfigurálható, a legtöbb webhely továbbra is világos módra van konfigurálva.
A CSS és a JavaScript segítségével a webtervezők lehetőségeket kínálhatnak a webhely látogatói számára. Bármi is legyen az egyes felhasználók preferenciája, a weboldalak sötét vagy világos módban is megjeleníthetők. A tervezők integrálhatják például a „fénykapcsoló” gombokat a kezdőlappal. De van egy elegánsabb megoldás is: a CSS „prefer-color-scheme” parancs reagál a felhasználó böngészőjének beállításaira. Ha például egy felhasználó sötét módot konfigurált a Firefoxban, a Safariban, a Chrome-ban vagy az Edge-ben, a webhely automatikusan igazodik az alkalmazáshoz. A megfelelő színvilágot hozzá kell adni a forráskódhoz, de a kiegészítő munka megéri a felhasználói élmény javítását.
Webdesign trendek: a siker útja
A 2021-es webdesign trendek a használhatóságról szólnak. Ezenkívül a weboldalaknak még felhasználóbarátabbá kell válniuk, és egyidejűleg gyorsabbá kell tenniük a felhasználók számára az elérést. A webes tartalom nincs külön testre szabva a különböző eszközökhöz, hanem reszponzív kialakítással van optimalizálva, így minden eszközön megfelelően megjeleníthető.
A modern webtervezési technikák lehetőséget nyújtanak a webdesignerek számára, hogy elegáns oldalakat hozzanak létre, amelyeken a felhasználók szívesen böngészhetnek és amelyek mellett elkötelezhetik magukat. Ugyanakkor fontos megjegyezni azt is, hogy a trendek valóban változnak, és az új technológiák továbbra is gyorsan fejlődnek. Mindazonáltal a jövőbeli felhasználónak mindig a jó tervezési stratégia középpontjában kell állnia. A designoknak illeszkedniük kell a felhasználói csoporthoz, és ennek megfelelően automatikusan módosítaniuk kell tartalmukat.
Ha saját webhelyet épít, vagy frissíteni szeretné meglévő webhelyét, ihletet meríthet a 2021-es webdesign trendekből – felkészítve webhelyét a holnap követelményeire és elvárásaira.
















